Site speed impacts your search engine ranks, so how can you make improvements? Columnist Brian Harnish details a few ways to decrease page load time for your top-performing pages.
Despite site speed being a ranking factor in Google search results, fast websites aren’t the norm. Your site likely has room to improve. By observing minor details, it is possible to significantly decrease web page load time — and consequently increase SERP performance.
Let’s take a look at some of the less common methods to decrease page load time for better performance in the SERPs.
Assess your current load time performance with Google Analytics
If you have Google Analytics set up on your website, finding out how your pages perform should be a relatively easy chore. Simply navigate to Behavior > Site Speed and review the various reports contained therein.
The Page Timings and Speed Suggestions reports will show your top pages, along with their performance stats, plus suggestions for improving page speed. These reports will help determine the pages you want to prioritize.
Once you have assessed your current page load times with Google Analytics, you will want to analyze the factors of your site that are causing issues. Are non-optimized images the primary culprit? Perhaps it’s overly bloated code? A bad server? Or all three factors at once?
Attacking each of these issues in phases, as budget and priorities allow, will help you assess exactly how much each factor impacts your site’s page speed — and how much fixing it improves your site’s performance in the SERPs.
Pre-load all page-level elements where applicable
Every little bit helps, right? As many website audits as I have performed, I am always amazed to see that there isn’t at least one pre-loading script on the site. It’s not that hard to code a JavaScript pre-loader, and it concerns me that such an easy part of on-page optimization is so often overlooked.
By pre-loading on-page elements like images, you can reduce the load time of your site significantly and help increase its overall performance. You run no risk of anything negative happening to your site on Google as a result, so why not?
In addition, there are ways to pre-load page-level elements with CSS, as shown in this example. Where there are CSS alternatives, it is a web best practice to use CSS over JavaScript. Why? Because JavaScript presents problems when people who visit your site have JavaScript turned off.
If your Google Analytics account does not show any visitors with their JavaScript turned off, do you need to worry? Yes. You never know when that random tech-savvy visitor will show up on your site with their settings set that way.
That alone is reason enough to utilize considerations for as many browsers and platforms as possible, so long as budget, priorities and project scope allow.
Make sure all images are properly optimized
It is a well-known industry best practice to ensure that all images are properly optimized. This means that you should not use 2.5 MB JPGs on the page, crunched into a 150 x 150 pixel image. You must ensure that all pixel information is properly crunched in a program like Adobe Photoshop before you upload your image.
If this step is not performed, what will happen is that you will have a 150 x 150 pixel image with a 2.5 MB physical size. Wait a minute, how can the image be 150 x 150 but have a 2.5 MB physical size?
The answer lies in the fact that it was not physically compressed. When you physically compress an image, you not only reduce the image dimensions, you also reduce the physical dimensions. Adobe Photoshop performs what’s called “lossless compression,” a type of compression that leaves the final optimized file pretty much exactly as you found it.
The ideal size range to target for optimized images within content is around 15-50KB depending on pixel dimensions. Obviously, a 700 x 700 photo is going to be much larger than a 150 x 150 photo, so it is best to use your best judgment based on your audience’s connection speeds.
However, just taking a saved image and resizing it in a CMS like WordPress will not work. Why? Because WordPress only resizes the physical dimensions. It does not resize the physical + pixel dimensions at the same time.
This is why a two-part process is required: 1. Take the image and physically resize its pixel dimensions in Photoshop, 2. THEN add it to WordPress. Of course, step 2 is eliminated if you’re hand-coding, because all you have to do is code the width + height into the image.
This brings us to our next point: Always make sure your images are coded with the width and height. Why? Because otherwise, the browser has to guess the size of the image. It adds an extra step to the rendering process, which thereby adds precious milliseconds to load time. Are you impressed yet? No? Let’s move forward, then…
Code the right way by thinking “minification from the start”
Creating a site that has thousands upon thousands of lines of code is all fine and dandy. But if those lines of code become redundant, they become liabilities to your site’s load time, sometimes increasing it tenfold if you don’t pay that much attention to it. This is why a “think minification” approach is one of the best approaches to attaining coding nirvana.
How many divs do you really want to use in your content? How many tables? (I hope you are not still using tables for design. It’s an antiquated method, and the W3C states that tables should only be used for tabular data, not for layout reasons.) Do I really want to slice this image up into four slices? Or, would it be better to use one image and optimize it to its core? (This is a decision that will depend on the size of the image.)
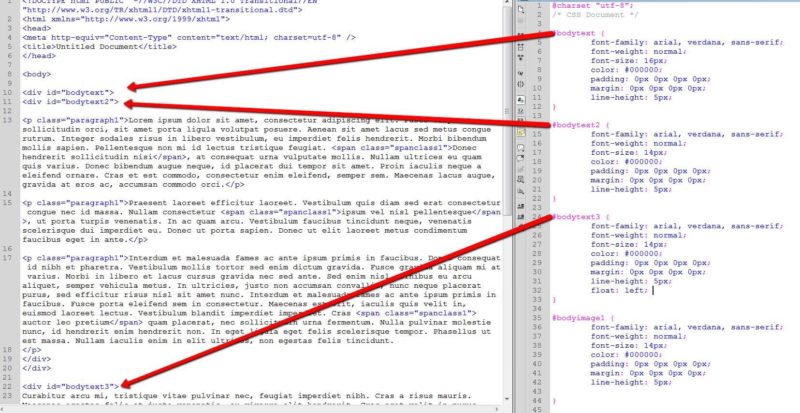
Here is an example that takes an extreme coding SNAFU situation and turns it into a beautiful thing. Look at the sample page code below. You’ll notice there’s a lot of inline CSS that is causing code bloat, and likely some issues with some browsers being confused about what the CSS wants to have happen.
[Click to enlarge]
On an existing website, minify Javascript, CSS and all code bloat
If your site has more than two or three JavaScript files, this counts as over-implementation of JavaScript. The reason this matters is that the more calls to the server your on-page elements make, the more bottlenecks you introduce into your site speed.
The same goes for many CSS files at once. When you add 10 JavaScript files on top of 10 CSS files, it can cause some major speed bottleneck issues.
The general recommendation is to make sure that your server handles no more than two or three JavaScript files and/or two or three CSS files per page in order to keep your server calls in check.
You don’t have to always use minification plug-ins to minimize the impact that multiple JavaScript files have. You should manually perform minification on all of the offending files. The reason for this is that minification plug-ins don’t always perform the proper optimization. In fact, some plug-ins can add even more code bloat.
When in doubt, always go the manual route.
Strive for less than one second load time across all connections and devices
The following quote is from “How Loading Time Affects Your Bottom Line” on the Kissmetrics blog:
Load time is a major contributing factor to page abandonment. The average user has no patience for a page that takes too long to load, and justifiably so.
It is imperative to strive for less than a one-second load time across all devices for every page of your site. Now, shaving two or three seconds off your load time may not sound like much. However, it really can mean the difference between a successful site and a haphazard site.
What is the reasoning behind this seemingly impossible metric of one-second load time? According to Kissmetrics, “A 1-second delay in page response can result in a 7% reduction in conversions.”
This means that “if an e-commerce site is making $100,000 per day, a 1-second page delay could potentially cost you $2.5 million in lost sales every year.”
That is a heavy price to pay to continue operating a site that has a 7- to 8-second load time. So please, make your site load in one second or less. Your visitors (and Google) will thank you.
Note: Is this always realistic? No. Budget, priorities and other things like project scope will need to be taken into account as you make your decision on this. It is important to use your own discretion and best judgment when deciding whether or not this will be a good move for your project.
Special considerations for mobile
Google’s Guidelines for mobile are a good place to start when it comes to making sure your site is an optimized utopian user experience. But what do you do when you want to consider page speed optimizations for mobile?
First off, depending on the type of site you are working on (informational, e-commerce or something else), you will want to keep the complexity simple. Don’t use JavaScript and overly complex dynamic server-side executions to present your site (unless it is lightweight and works for your site).
Keep things simple with a single style sheet using multiple media queries with strategically optimized images. What do I mean by strategically optimized images?
Here is one example: if you use a header image, create the header image in such a way that you can dynamically resize it through the media query by using the same header image. Don’t use multiple images for multiple media queries. All that does is increase calls to the server and create a bandwidth bottleneck that can be challenging to optimize after the fact. Remember our JavaScript example? Keep calls to the server at a minimum.
Next, make sure your images are also quality-optimized for mobile. Take load time into consideration first when optimizing, and then consider quantities of images. Focus on the minimization of both in your quest for a fast-loading mobile website.
These are by no means the only things you can do, but they will help
By following these recommendations, it is possible to increase site performance tenfold. Looking at minification, Google Analytics and overall site speed issues and ensuring their speedy resolution will help add to that performance.


 100vw, 800px” data-lazy-src=”https://searchengineland.com/wp-content/seloads/2016/03/code-example1-800×600.jpg” /></p>
<p>By condensing this coding into its minimal form and using CSS to achieve the absolute minimalist markup we can, it is possible to decrease page load time via minification. By observing proper planning and execution, our load time can be ever so slightly minimized above and beyond the call of duty (which is exactly the result we want):</p>
<div id=)